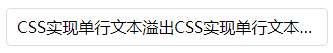
如果实现单行文本的溢出显示省略号大家应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width、height、line-height属性来兼容部分浏览。
代码:
.test{
padding: 3px 10px;
width: 300px;
height: 30px;
line-height: 30px;
border: solid #ddd 1px;
border-radius: 5px;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}效果如图:
接下来重点说一说多行文本溢出显示省略号:
方法一:
代码:
.test1{
padding: 3px 10px;
width: 300px;
height: 90px;
line-height: 30px;
border: solid #ddd 1px;
border-radius: 5px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
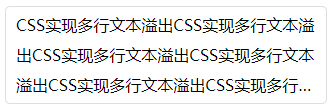
}效果如图:
适用范围:
因使用了Webkit的CSS扩展属性,该方法适用于Webkit浏览器及移动端;
注意:
1.-webkit-line-clamp用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。常见结合属性:
2.display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
3.-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
方法二:
.test2{
padding: 3px 10px;
width: 300px;
height: 90px;
line-height: 30px;
border: solid #ddd 1px;
border-radius: 5px;
position: relative;
overflow: hidden;
}
.test2::after{content: "..."; position: absolute; bottom: 0; right: 0; padding-left: 40px;
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(right, transparent, #fff 55%);
background: linear-gradient(to right, transparent, #fff 55%);
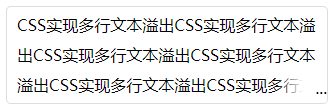
}效果如图:
适用范围:
该方法适用范围广,但文字未超出行的情况下也会出现省略号,可结合js优化该方法。
注意:
1.将height设置为line-height的整数倍,防止超出的文字露出。
2.给p::after添加渐变背景可避免文字只显示一半。
3.由于ie6-7不显示content内容,所以要添加标签兼容ie6-7(如:<span>…<span/>);兼容ie8需要将::after替换成:after。
