提起css3中伪类的content大多数人都会用它来插入图标,文字,今天get一个比较高级的用法和大家分享一下。
html 代码:
<a href="http://lycorisradiata.com/">我兜兜有好多糖!</a>
<div abbr="我是个abbr" title="abbr">attr获取属性abbr</div>css 代码:
a:after {
content: "("attr(href)")";
}
div:after{
content: attr(abbr);/*不用引号也可以*/
color: red;
}
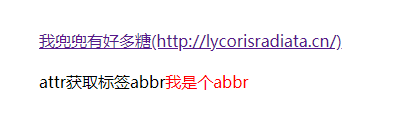
效果图如下: